

WEBサイトができるまで①
はじめまして、クリエイト事業部の杏です。
Webのことを1ミリも知らずに入社した社会人1年目(まもなく2年目)の新人Webディレクターです。
これからWebディレクターの業務を行う中で学んだことを発信していきたいと思います!
第1回目は「WEBサイトができるまで」というテーマで制作の大まかな全体の流れを5つのステップでご紹介します。
今回はSTEP1~2までを解説したいと思います。
WEBサイトができるまで
STEP1:企画
1-① 目的設定
まずはじめに、制作する目的を明確にする必要があります。制作をすることでどういった効果をもたらしたいのかゴール(KGI)を決めることでコンセプトやどのようなコンテンツが必要になるかが見えてきます。
例として以下などが挙げられます。
・生徒募集がしたい
・お問い合わせの数を増やしたい
・認知度をアップさせたい
依頼者によってそれぞれ具体的な目標は異なるため、ヒアリングシートなどを活用して課題や強みなどの情報を洗い出します。
1-② ターゲット設定
次に、ターゲットの設定を行います。どんな人に向けて発信したいのかを詳しく設定することによってサイトの見せ方が変わってくるためしっかりと決めることが重要です。
ターゲットを設定する要素として、【性別】【年代】【属性(子供・学生・会社員・子育て中 など)】などがあります。
ターゲットをさらに詳細化した「ペルソナ」を設定することで、その人物の行動や思考が思い描きやすくなります。
1-➂ コンセプト設定
ゴール(KGI)やターゲット(ペルソナ)をもとにWEBサイト全体のデザインコンセプトを決定します。
このコンセプトがカラーやフォント、画像などの必要な要素が決められる基準になります。基準をしっかりと設計することに
よって全体に一貫性・統一感が生まれ、ユーザーにとって見やすいサイトになります。
STEP2:設計
2-① 構成設計
ペルソナに基づいてどのようなコンテンツが必要かを企画し、構成を決めます。
コーポレートサイトの場合、以下のようなコンテンツが挙げられます。
・会社概要
・実績紹介
・お知らせ
・お問い合わせ
また、ここでCMS(専門的な知識がなくてもWebサイト内の記事やページ更新ができるシステム)の導入の検討や
必要な機能(お問い合わせフォームなど)かなども決めます。
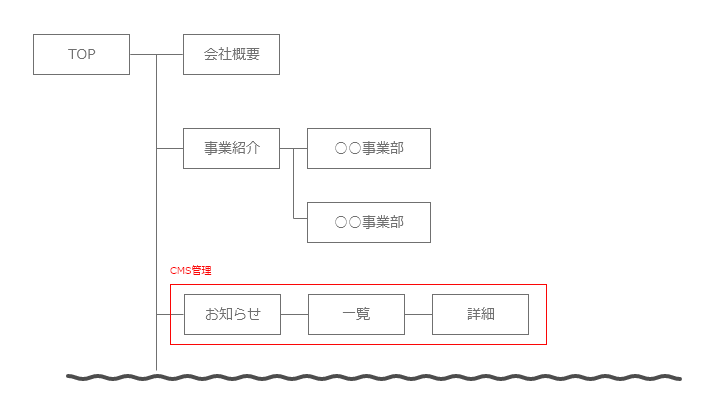
それらをまとめたサイトマップを作成することで全体を把握することができます。

次回はSTEP3~5を解説します!
今後もWebに関する情報を定期的に発信していますので、ぜひご覧いただければと思います!
弊社ではホームページ制作からPR動画制作まで様々なご要望にお応えしておりますので、ご気軽にご相談ください!



